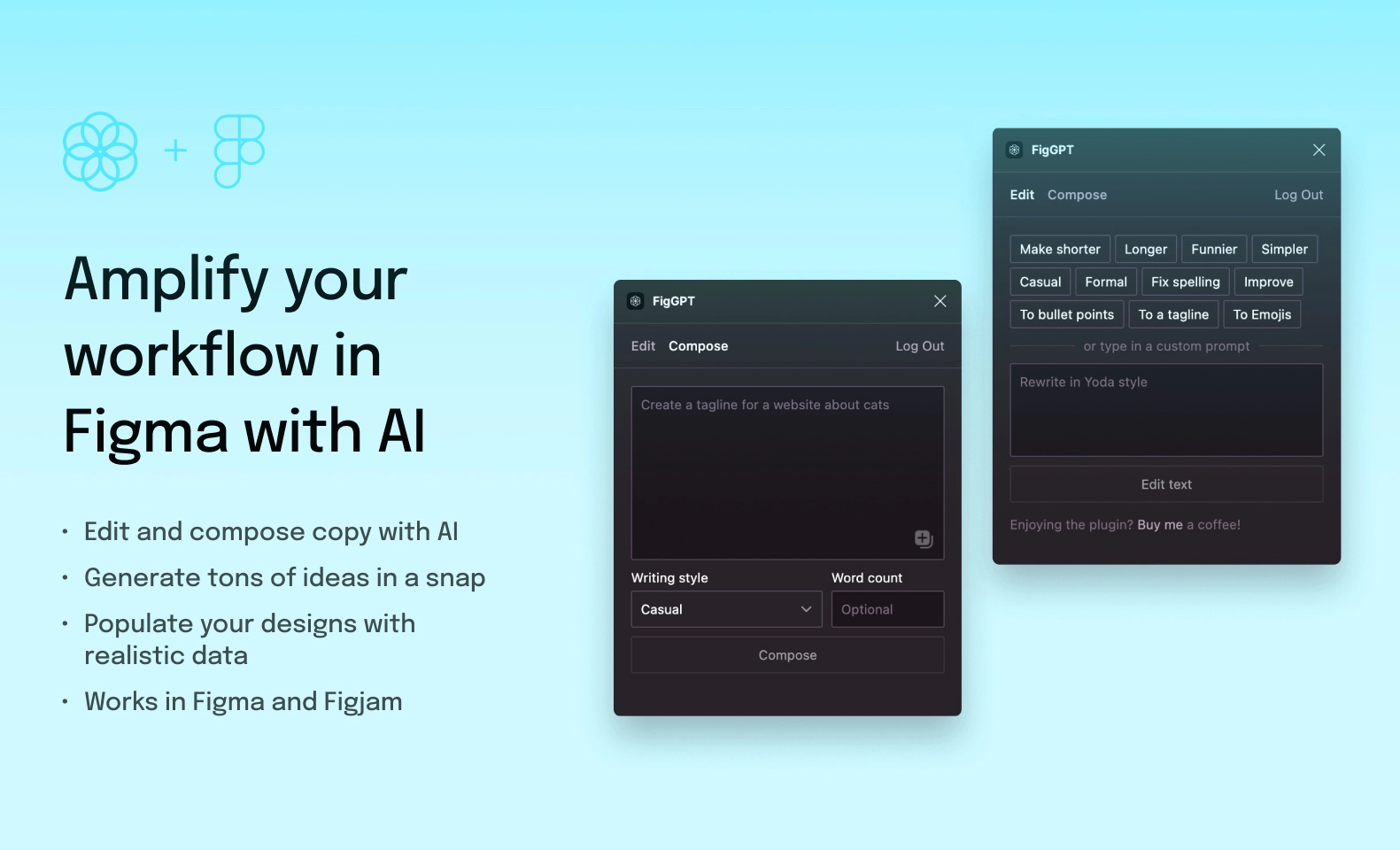
FigGPT is a small plugin that facilitates the connection between ChatGPT and Figma, enabling you to craft and modify written content seamlessly.
What is Figma?
Figma is an innovative cloud-based design application that empowers product designers to ideate, collaborate, and refine design concepts in real-time. It serves as a comprehensive design platform, providing designers with the capability to develop and manage design systems, prototypes, and production-ready assets, all within a unified environment. Figma streamlines the design process, allowing designers to craft high-quality designs that can be effortlessly shared with stakeholders and developers, fostering efficient communication and collaboration.
What is Chat GPT?
Chat GPT stands for “Chat Generative Pre-trained Transformer.” It represents a cutting-edge AI language model developed by OpenAI. This sophisticated model possesses the remarkable ability to produce natural and coherent text in response to given prompts. Trained on an extensive corpus of text data, Chat GPT can be harnessed for diverse applications such as creating chatbot responses, summarizing articles, and even composing essays or articles with human-like fluency. Its versatility and power make it a valuable tool in the realm of natural language processing and generation.
We appreciate you trying out FigGPT. If you’re feeling generous, would you be interested in subscribing to receive more design news from designux.cc? Your support means a lot to us!
Integrating Chat GPT with Figma
To integrate CHAT GPT into your application or platform, you need to use the OpenAI API. The API allows you to access CHAT GPT’s language generation capabilities, which can be customized based on your specific use case and requirements.
Now that we have defined Figma and Chat GPT, let’s delve into how they can be combined to enhance your design workflow. Here are a few ways to leverage Chat GPT with Figma.
Exciting news! 🎉 It is now possible to utilize ChatGPT in both Figma and FigJam!
- This feature comes with two modes: Edit and Compose, allowing you to effortlessly generate and refine text. All you need to do is select the desired text layer(s) and click the button!
- In addition, if you choose a frame, all the text layers nested within it will be processed.
- Moreover, you have the ability to regulate the writing style and word count.
What is the process of getting an API key?
- In order to make use of the plugin’s functionalities, it is imperative to possess an active OpenAI account. To get started, you can effortlessly create an account by navigating to the OpenAI official website at https://openai.com/api/.
- Once you have successfully set up your account, proceed to access your profile. Within your profile, you will find a section labeled “View API Keys.”
- In the “View API Keys” section, you have the option to generate a new API key. Simply create a new key and make sure to copy it for further use. You will then paste this copied key into the plugin during the setup process, thus enabling its seamless integration with your account.
If too many requests are being made from one account, an error can occur. How to fix:
- To address this issue, try selecting fewer text layers and waiting for a moment before trying again.
- It may also help to wait and try again later, particularly during peak usage hours when the API is often overwhelmed.
- Another potential solution is to purchase a premium account from OpenAI.








One thought on “Enhance Your Design Process in Figma with Chat GPT Integration, How to get FigGPT”