Designing better empty space is an important aspect of user interface and user experience design. It’s important to strike a balance between using space effectively and creating a visually appealing design. I’m sure this information will be helpful for those working on new projects in the fields of UI/UX design, design thinking, and design inspiration.
Absolutely! Effective use of empty space, also known as “negative space,” is crucial in creating a well-designed user interface. When used correctly, negative space can enhance the readability, usability, and overall aesthetics of a design.
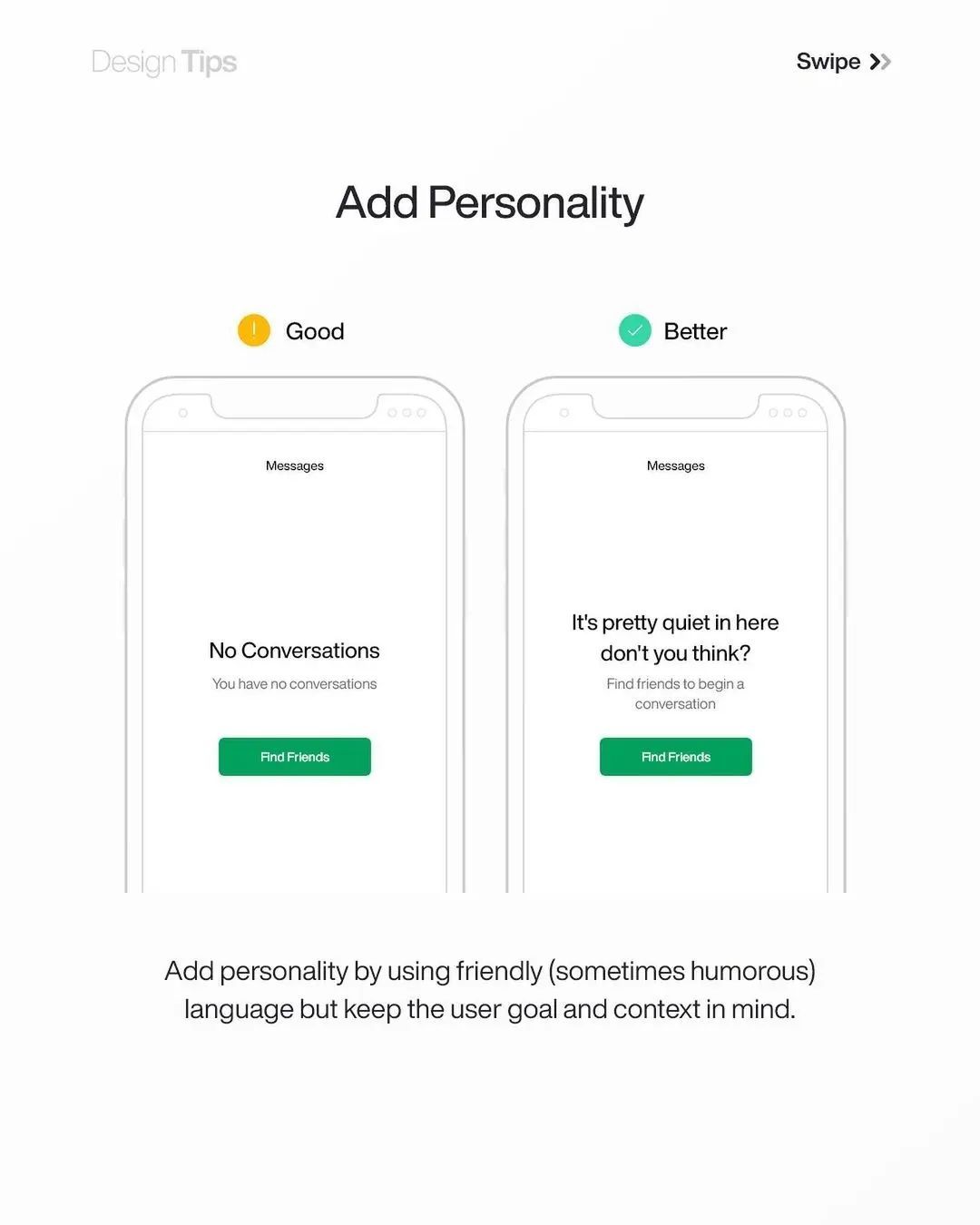
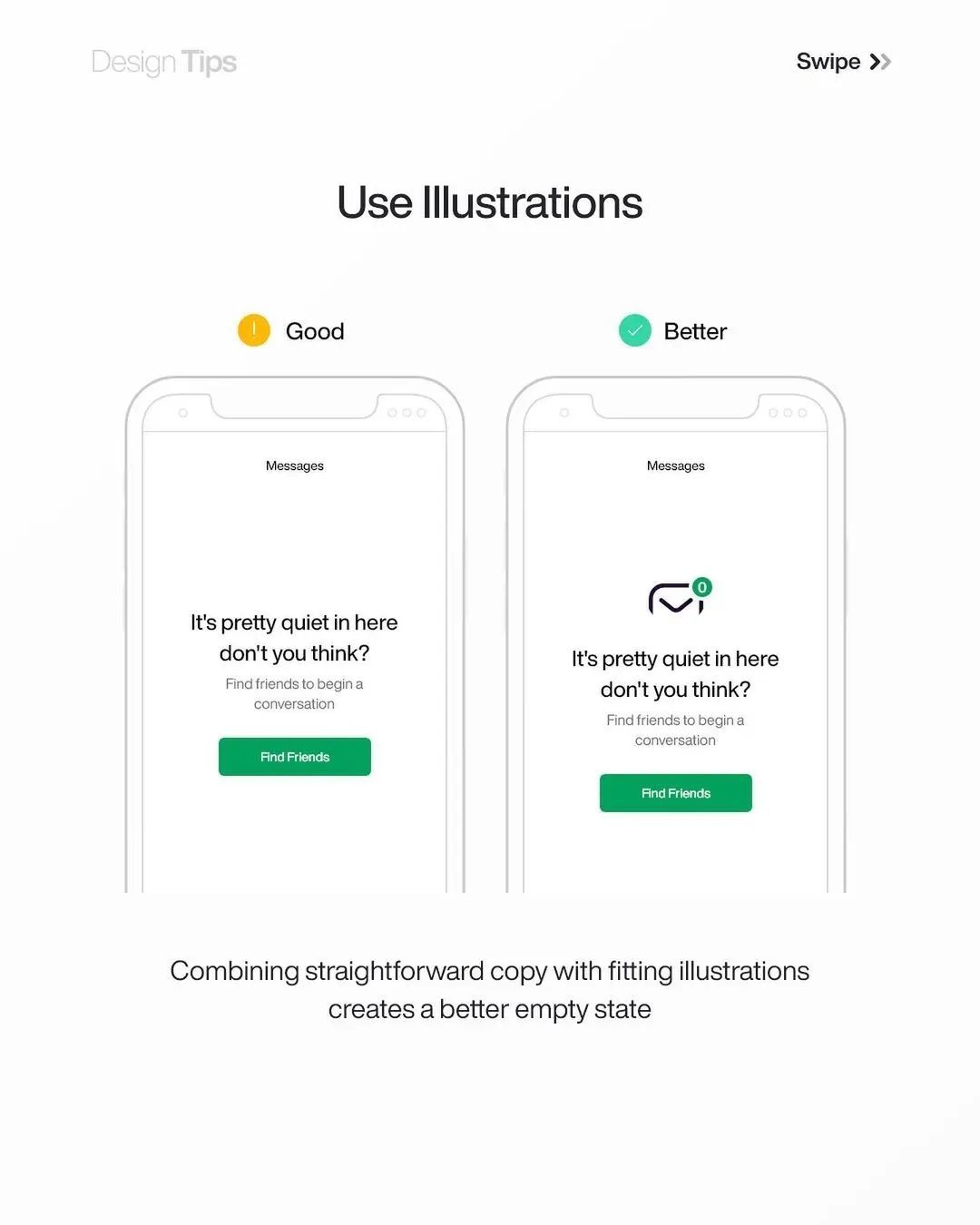
One way to effectively use negative space is by creating a visual hierarchy that guides the user’s eye to the most important information on the page. This can be achieved by using larger empty spaces around key elements, such as headings, images, or call-to-action buttons.
Enhancing User Engagement: Techniques for Designers
An alternative method involves leveraging white space strategically to establish a sense of airiness between various elements on the page. This practice aids in decluttering the design and fosters a more balanced and harmonious visual experience.
It’s also important to consider the cultural and social context of the design when using negative space. In some cultures, empty space may be seen as wasteful or lacking in substance, while in others it may be associated with simplicity and elegance. Eze Charles shared some information about the empty space while designing.







Overall, effective use of negative space requires a thoughtful and intentional approach to design. By finding the right balance between empty space and content, designers can create interfaces that are both visually appealing and user-friendly.





